こんにちは、SHINOです。
私たちは、ビジネスの潜在能力を引き出すAI技術を駆使した様々なプロジェクトを手がけてきました。これまでの経験から、企業特有のニーズに応えるカスタマイズされたAIチャットボットの開発は、ビジネスの効率化や顧客エンゲージメント向上に非常に有効であると考えています。
【事業実績】
・自社データを読み込ませたチャットボットシステム開発
・AI×ノーコードで業務自動化支援
・事業再構築補助金お助けくんのリリース
・インボイスお助けくんのリリース
・AIフリーランスサポートのリリース
ChatGPTは確かに多岐にわたる質問に対応できる素晴らしいツールですが、ビジネスの現場ではその汎用性がむしろ限界となり得ます。特定の専門知識や企業固有のデータに基づいた対話が求められる場合、一般的な情報では不十分と感じることも少なくありません。
しかし、想像してみてください。自社のブログ、ウェブサイト、SNS、営業資料などのコンテンツを理解し、それらを基に対話するAIチャットボットがあれば、どれほどの可能性が広がるでしょうか。
例えば:
・独自のコンテンツに精通したAI Botを通じて、ファンやフォロワーに新たなインタラクションを提供する。
・顧客サービスを強化するために企業データを学習させたカスタマーサポートAIチャットボットを開発する。
・新入社員や既存のチームメンバーへの教育に社内の規則や製品情報をフィードした教育用AIチャットボットを使用する。
これらのAIチャットボットを、LINEなどのメッセージングアプリや企業のホームページに組み込むことができれば、使い勝手は一層向上し、顧客体験は格段に改善されることでしょう。
このような可能性を現実のものとするため、専門性を持つAIチャットボットの開発は新たな未来への挑戦となります。
本マニュアルの流れ
OpenAIのAPIキーを取得
DocsBotを作成しAPIキーを取得
LINEボットを作成しAPIキーを取得
スプレッドシートを用意
LINEボットとプログラムを紐付け
- X自動アカウントを作成
それでは、早速開発工程に移っていきます。
初心者向けにOpenAI API取得のところから説明しています。
既にわかる方は読み飛ばしてください。
1. OpenAI APIキーを取得
OpenAIデベロッパーサイトのAPIキーを発行するページ(https://platform.openai.com/account/api-keys)へアクセスします。
「Log in」をクリックし、OpenAIアカウントにログインします。アカウントを持っていない場合、「Sign up」をクリックしてアカウントを作成してください(メールアドレスと電話番号が必要です)。ChatGPTユーザーであっても、開発者用アカウントが別途必要です。

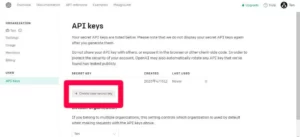
「+ Create new secret Key」をクリックしてください。

「API key generated」(生成されたAPIキー)と表示される画面で、APIキーをコピーして安全な場所に保存してください。

⚠️注意事項 APIキーの流出は悪意のある第三者による不正アクセスにつながり、あなたが責任を負うことがあります。公開せず安全に保管してください。紛失や流出が疑われる場合は速やかにAPIキーを削除し、再発行を行ってください。
2. DocsBotの作成とAPIキーの取得
次にDocsBotの作成です。DocsBotにWebサイトなどを読み込ませることで、自分だけのChatGPTを作ることができます。
2.1 アカウント登録
画面を下にスクロールし、「Create your own free DocsBot」をクリックします。

「I agree to the Terms of Service & Privacy Policy(利用規約とプライバシーポリシーに同意)」にチェックを入れ、アカウントを作成してください。
※アカウント登録および制限付きのボット作成はクレジットカード登録なく無料でできます。

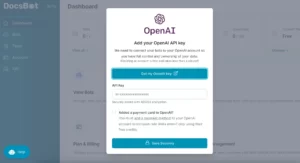
アカウントを作成すると、API Keyの入力画面が表示されます。 先ほど取得したAPIキーを入力してください。 なお、ここで入力しなくても、後で左側メニューのAPIというところから設定できます。

2.2 ボットの作成
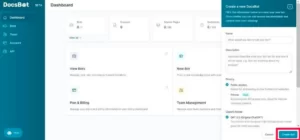
右側に表示されるサイドパネルの下にある「Create Bot」をクリックしてボットを作成します。

名前は後から変更できます。
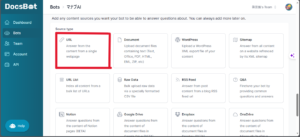
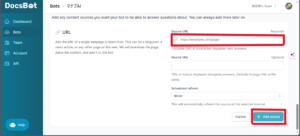
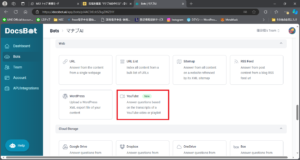
作成したボットの「Source type」を選択します。マナブログのURLを入力します。これにより、マナブログを学習したbotが作られます。






ボットが作れたら、ボットIDとチームIDを取得していきます。
作成したボットを選択し、左側のSharing & APIというところをクリックすると、Share Linksなどが表示されます。ここに表示されているTeam IDとBot IDをコピーして保存してください。

3. LINEボットを作成しアクセストークンを取得
次にLINEボットを作成します。
LINEボットを作成するためには、LINE Developersにアクセスしてアカウントを作成する必要があります。アカウントを作成したら、LINEボットを作成し、アクセストークンを取得する必要があります。
LINE Developers(https://developers.line.biz/ja/)にログインします。


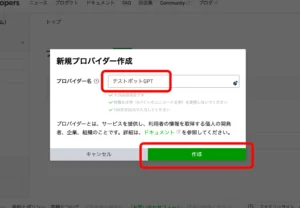
下までスクロールして「新規プロバイダー作成」をクリックし、プロバイダー名を入力してプロバイダーを作成します。(ここではテストボットGPTとしています。任意のプロバイダー名を入力してください。)

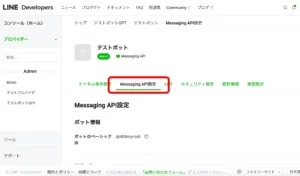
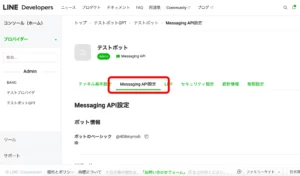
「Messaging API」をクリックします。

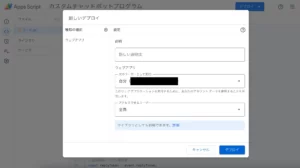
必要な情報を入力して、LINEボットを作成します。

LINEボットの「Messaging API設定」項目をクリックし、一番下までスクロールします。 チャネルアクセストークンの「発行」をクリックし、アクセストークンを取得します。 こちらも次の手順で使用するのでコピーして保存しておいてください。


4. スプレッドシートを用意
次はプログラムを用意します。
4.1 プログラムを用意
GAS(Google Apps Script)というGoogleが提供するサービスを利用するため、必要なのはGoogleアカウントのみです。
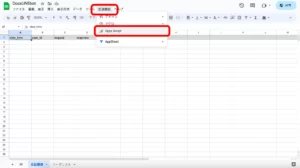
新規または既存のGoogle スプレッドシートを開いて、「拡張機能」 > 「AppsScript」を選択します。

始めから書いてあるものを全て削除し、以下のプログラムを貼り付けてください。
//LINEアクセストークンの設定
const LINE_ACCESS_TOKEN = "先の手順で取得したLINEのチャンネルアクセストークン";
// メッセージ返信のエンドポイント
const LINE_END_POINT = "https://api.line.me/v2/bot/message/reply";// DocsbotのTeam IDとBot ID
const TEAM_ID = "先の手順で取得したDocsbotのTeam ID";
const BOT_ID = "先の手順で取得したDocsbotのBot ID";
// Docsbotのエンドポイント
const DOCSBOT_END_POINT = `https://api.docsbot.ai/teams/${TEAM_ID}/bots/${BOT_ID}/chat`;// DocsBotを使ってChatGPTにリクエストを送る
function requestToAI(requestMessage) {
const docsbotParams = {
method: "post",
headers: {"Content-Type": "application/json"},
payload: JSON.stringify({"question": requestMessage})
};
const response = UrlFetchApp.fetch(DOCSBOT_END_POINT, docsbotParams);
const replyMessage = JSON.parse(response.getContentText()).answer;
return replyMessage;
}function doPost(e) {
//webhook(LINEボット)からのリクエストイベント
const event = JSON.parse(e.postData.contents).events[0];
//応答用のトークンを取得
const replyToken = event.replyToken;
//送られてきたメッセージを取得
let requestMessage = event.message.text;//Docsbotにリクエストを送りレスポンスを生成
let replyMessage = requestToAI(requestMessage);//APIリクエスト時にセットするペイロード値を設定する
const linePayload = {
"replyToken": replyToken,
"messages": [{"type": "text", "text": replyMessage}]
};//パラメータを設定
const lineParams = {
"payload": JSON.stringify(linePayload),
"headers": {"Authorization": `Bearer ${LINE_ACCESS_TOKEN}`},
"myamethod": "POST",
"contentType": "application/json"
};//Messaging APIでメッセージ送信
UrlFetchApp.fetch(LINE_END_POINT, lineParams);
}//LINEは介さず、本番同様にリクエストを送る
function test(){
const requestMessage = "こんにちは。あなたの名前はなんですか?";console.log(requestToAI(requestMessage));
}
次にプログラム中のLINE_ACCESS_TOKEN、TEAM_ID、BOT_IDを設定していきます。
それぞれ、先の手順で取得した文字列を”で囲われるようにコピペしてください。
LINEからWebhookという仕組みで送信されてきたメッセージを受け取り、Docsbotに返信を生成するよう依頼しています。

4.2 プログラムの承認
GASでは、最初の実行時にプログラムを承認する必要があります。
承認のためにtestという関数を実行してみます。
保存ボタンを押した後、「test」を選択して、実行ボタンを押してください。

最初に実行するときは承認が必要です。
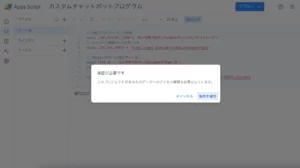
以下のような表示がされたら「権限を確認」をクリックしてください。

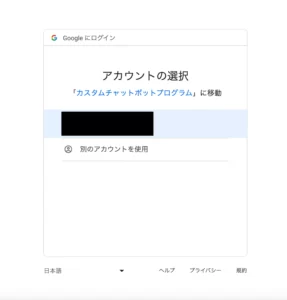
使用中のGoogleアカウントを選択します。

このような画面が表示されたら、「詳細を表示」をクリックし、「〜〜〜(安全ではないページ)に移動」というところをクリックしてください。

このような画面が表示されるので、下までスクロールして許可をクリックしてください。

以上で承認が完了しました。
test関数を実行し、「こんにちは。あなたの名前はなんですか?」に対する返答が表示されれば成功です!
アクセストークンやIDの設定がうまくいってないと、このようなエラーが表示されます。

5. LINEボットとプログラムを紐付け
ではいよいよLINEボットとプログラムを紐付けます。
5.1 GASアプリのURLを取得
まず、作成したGASプロジェクトを公開し、URLを取得します。
GASエディタの上部にある「デプロイ」ボタンをクリックし、「新しいデプロイ」を選択します。

下の画像と同じような設定にし、「デプロイ」をクリックします。

デプロイが完了すると、ウェブアプリのURLが表示されます。このURLをLINEボットに設定するのでコピーしておいてください。

5.2 LINEボットのWebhook設定
次に、先の手順で作成したLINEボットのWebhook設定を行います。
LINE Developers Console(https://developers.line.biz/console/)で先ほど作成したチャンネルのページを開きします。「Messaging API」タブを開き、「Webhook設定」の項目で、「編集」をクリックし、先ほど取得したGASアプリのURLをペーストします。
入力後、「更新」ボタンをクリックして保存します。

Webhook URLを設定したら、「Webhookの利用」をオンに設定します。
「検証」ボタンをクリックして「成功」と表示されることを確認してください。

以上で設定は完了です!
作成したLINEボットを友達追加して、メッセージを送信してみてください。
※10文字未満のメッセージには反応がないのでご注意ください。
お疲れ様でした!!
6. X自動アカウントとの連携
X自動アカウントとの連携方法も追記していきます。
ご興味がある方はがんばって実装してみてください。
ソースコード
//LINEアクセストークンの設定const LINE_ACCESS_TOKEN = "先の手順で取得したLINEのチャンネルアクセストークン";// メッセージ返信のエンドポイントconst LINE_END_POINT = "https://api.line.me/v2/bot/message/reply";// DocsbotのTeam IDとBot IDconst TEAM_ID = "先の手順で取得したDocsbotのTeam ID";const BOT_ID = "先の手順で取得したDocsbotのBot ID";// Docsbotのエンドポイントconst DOCSBOT_END_POINT = `https://api.docsbot.ai/teams/${TEAM_ID}/bots/${BOT_ID}/chat`;// DocsBotを使ってChatGPTにリクエストを送るfunction requestToAI(requestMessage) {const docsbotParams = {method: "post",headers: {"Content-Type": "application/json"},payload: JSON.stringify({"question": requestMessage})};const response = UrlFetchApp.fetch(DOCSBOT_END_POINT, docsbotParams);const replyMessage = JSON.parse(response.getContentText()).answer;return replyMessage;}function doPost(e) {//webhook(LINEボット)からのリクエストイベントconst event = JSON.parse(e.postData.contents).events[0];//応答用のトークンを取得const replyToken = event.replyToken;//送られてきたメッセージを取得let requestMessage = event.message.text;//Docsbotにリクエストを送りレスポンスを生成let replyMessage = requestToAI(requestMessage);//APIリクエスト時にセットするペイロード値を設定するconst linePayload = {"replyToken": replyToken,"messages": [{"type": "text", "text": replyMessage}]};//パラメータを設定const lineParams = {"payload": JSON.stringify(linePayload),"headers": {"Authorization": `Bearer ${LINE_ACCESS_TOKEN}`},"myamethod": "POST","contentType": "application/json"};//Messaging APIでメッセージ送信UrlFetchApp.fetch(LINE_END_POINT, lineParams);//🌟//Twitter投稿処理postTwitter(replyMessage);//🌟}//LINEは介さず、本番同様にリクエストを送るfunction test(){const requestMessage = "こんにちは。あなたの名前はなんですか?";console.log(requestToAI(requestMessage));}//🌟//Twitter投稿処理function postTwitter(twitterText){var service = getService();const endpoint2 = "https://api.twitter.com/2/tweets";//var twitterText = 'test post'if (service.hasAccess()) {let message = {text: twitterText}const response = UrlFetchApp.fetch(endpoint2, {method: "post",headers: {Authorization: 'Bearer ' + service.getAccessToken()},muteHttpExceptions: true,payload: JSON.stringify(message),contentType: "application/json"});const result = JSON.parse(response.getContentText());Logger.log(JSON.stringify(result, null, 2));} else {Logger.log("Not Authorized");return null;}}//🌟
6.1 Oauthのスクリプトを実装
ファイルを追加をクリックし、以下のスクリプトをコピペ。ファイル名は「Oauth」に設定。

以下のスクリプトをコピペ
constscriptProps = PropertiesService.getScriptProperties();functionmain() {constservice = getService();constauthorizationUrl = service.getAuthorizationUrl();if (service.hasAccess()) {Logger.log('Already authorized. Open the following URL and re-run the script:' + authorizationUrl);} else {Logger.log('Open the following URL and re-run the script: %s', authorizationUrl);}}functiongetService() {pkceChallengeVerifier();constuserProps = PropertiesService.getUserProperties();constclientId = scriptProps.getProperty('CLIENT_ID');constclientSecret = scriptProps.getProperty('CLIENT_SECRET');returnOAuth2.createService('twitter').setAuthorizationBaseUrl('https://twitter.com/i/oauth2/authorize').setTokenUrl('https://api.twitter.com/2/oauth2/token?code_verifier=' + userProps.getProperty("code_verifier")).setClientId(clientId).setClientSecret(clientSecret).setCallbackFunction('authCallback').setPropertyStore(userProps).setScope('users.read tweet.read tweet.write offline.access').setParam('response_type', 'code').setParam('code_challenge_method', 'S256').setParam('code_challenge', userProps.getProperty("code_challenge")).setTokenHeaders({'Authorization': 'Basic ' + Utilities.base64Encode(clientId + ':' + clientSecret),'Content-Type': 'application/x-www-form-urlencoded'})}functionauthCallback(request) {constservice = getService();constauthorized = service.handleCallback(request);if (authorized) {returnHtmlService.createHtmlOutput('Success!');} else {returnHtmlService.createHtmlOutput('Denied.');}}functionpkceChallengeVerifier() {varuserProps = PropertiesService.getUserProperties();if (!userProps.getProperty("code_verifier")) {varverifier = "";varpossible = "ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789-._~";for (vari = 0; i < 128; i++) {verifier += possible.charAt(Math.floor(Math.random() * possible.length));}varsha256Hash = Utilities.computeDigest(Utilities.DigestAlgorithm.SHA_256, verifier)varchallenge = Utilities.base64Encode(sha256Hash).replace(/\+/g, '-').replace(/\//g, '_').replace(/=+$/, '')userProps.setProperty("code_verifier", verifier)userProps.setProperty("code_challenge", challenge)}}functionlogRedirectUri() {varservice = getService();Logger.log(service.getRedirectUri());}
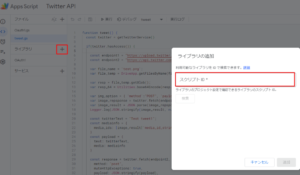
6.1-1 Oauthライブラリの追加
GAS左にあるライブラリの横の「+」を選択し、出てきたダイアログに下記のスクリプトIDを入力し、追加します。
バージョンは最新、IDは「OAuth2」にしておいてください。

スクリプトID
1B7FSrk5Zi6L1rSxxTDgDEUsPzlukDsi4KGuTMorsTQHhGBzBkMun4iDF
ちなみにこれはOauth2認証用のGASライブラリです。
Oauth2ライブラリの公式ドキュメントはこちらです。
6.1-2 スクリプト実行
function 「startOAuth2」を実行します。
実行が成功すると、ログに認証用URLが表示されるので、それを別のブラウザタブで開き案内に沿って進めます。
「認証が完了しました。このウィンドウを閉じてください。」と表示がでれば認証完了です。
6.2 X自動アカウントのAPI設定
X(Twitter)開発者プラットフォームのサイトが表示されるので、右上の[Create an App]をクリックする。

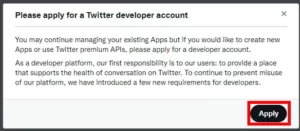
メッセージが表示されるので、[Apply]をクリックする。
料金プランが表示されるので、無料の[Sign up for Free Account]をクリックする。

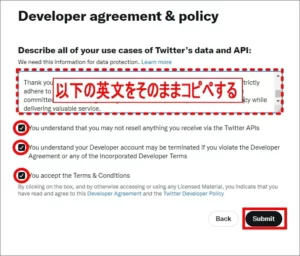
APIの使用用途とポリシー確認の画面が表示されるので、使用用途の部分は以下の英文いずれか一文をそのままコピペし、すべてにチェックをして[Submit]をクリックする。

以下の英文をコピペする
I am writing to provide a detailed description of my intention to use Twitter’s data and API in my new service. My primary goal is to ensure compliance with data protection regulations and to respect the privacy of Twitter users, and given that here is the list of my objectives.
1. tweets Aggregation and Curation: Our service aims to aggregate and curate tweets from analogous industries. We will use the API to collect tweets based on specific keywords, hashtags, and user accounts, displaying this content. Through we can engage with relevant content more efficiently.
2. Analytics: By utilizing Twitter’s API, our service will perform qualitative analysis using tweets and statistics to seek public opinion on specific topics, products, or events. The insights gained from this analysis will help our users make informed decisions based on trends in respective domains.
3. Social Listening and Monitoring: Our service will use the API to monitor Twitter for mentions of our users’ brands, products, or services. This real-time information will allow users to identify potential leads and keep track of their brand’s reputation.
4. Reporting: We will leverage the API to gather data on tweet engagements, such as likes, retweets, and replies. This information will be used to generate in-depth reports on user engagement, which helps our service optimize social media strategies and improve the overall performance.
5. Scheduling and Automation: Our service arranges promotional tweets to be automatically posted on a scheduled time through the use of Twitter API. This feature boosts the promotional effect of our users as it maintains their consistent presence on social media and maximizes engagement with their audience at optimal times.
Thank you for considering our application. Please note that our service will strictly adhere to Twitter’s API terms of service and data protection policies. We are committed to maintaining the highest standards of data protection and privacy while delivering valuable service.
ポータル管理画面の左メニュー、[Projects&Apps]をクリックし、Default project-XXXの下の数字部分を選択。
User authentication settingsの[Set up]をクリックする。

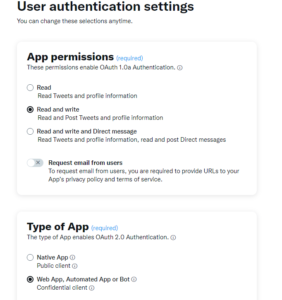
各項目に以下を設定し、[Save]をクリックする。
・App permissions →Read and write
・Type of App →Web App,Automated App or Bot
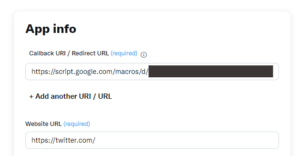
・Callback URI / Redirect URL
https://script.google.com/macros/d/ここにGASプロジェクトIDを入れる/usercallback
・Website URL
https://twitter.comここにツイッターIDを入れる*他の項目は設定不要です。
GASプロジェクトIDは、先ほど開いたGASエディタのURLに含まれているIDを設定します。
https://script.google.com/home/projects/ここがGASプロジェクトID/edit


「Save」で保存します。
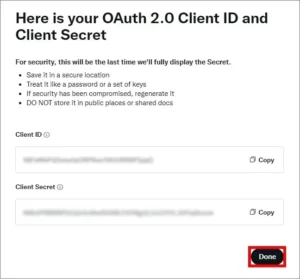
Client IDとSecretが表示される(メモ帳にメモしておいてください)ので、[Done]をクリックする。

6.3 GAS設定
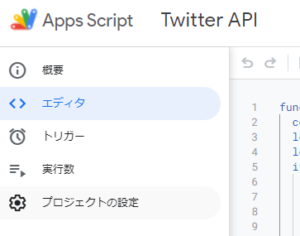
GASエディタに戻り、左のメニューバーから「プロジェクトの設定」を選択。

スクリプトプロパティに、
・プロパティ:画像と全く同じ文字列(大文字・小文字も同じ)
・値:取得した文字列
を入力して保存してください。

先ほど作成したOauth.gsをクリックし、mainを実行してください。

6.4 デプロイを新バージョンに変更
①まずコードを保存してください。
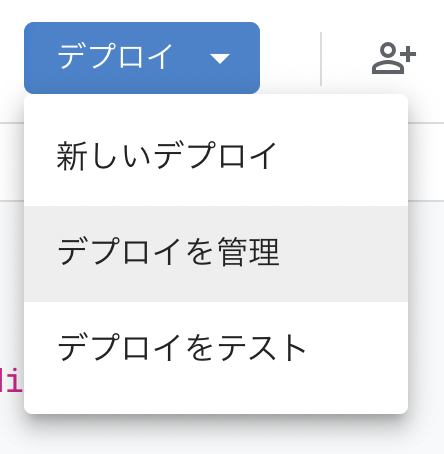
②「新規デプロイ」ではなく「デプロイの管理」を選択してください。

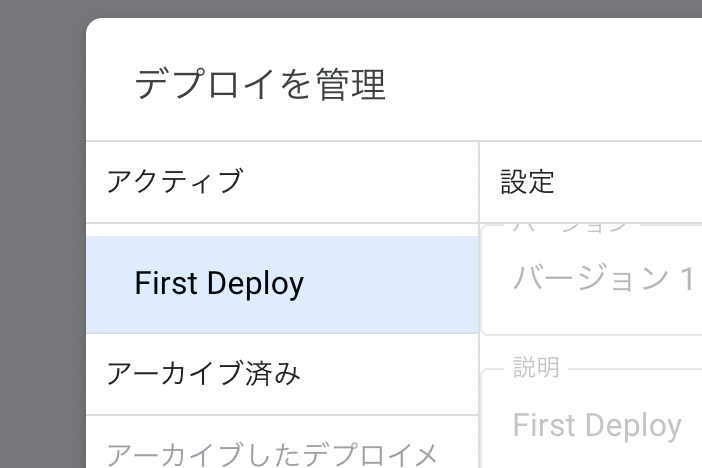
③使いたいURLを持ったデプロイを選択してください。

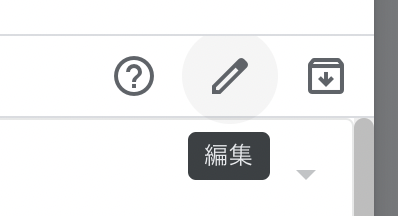
④編集をクリックしてください。

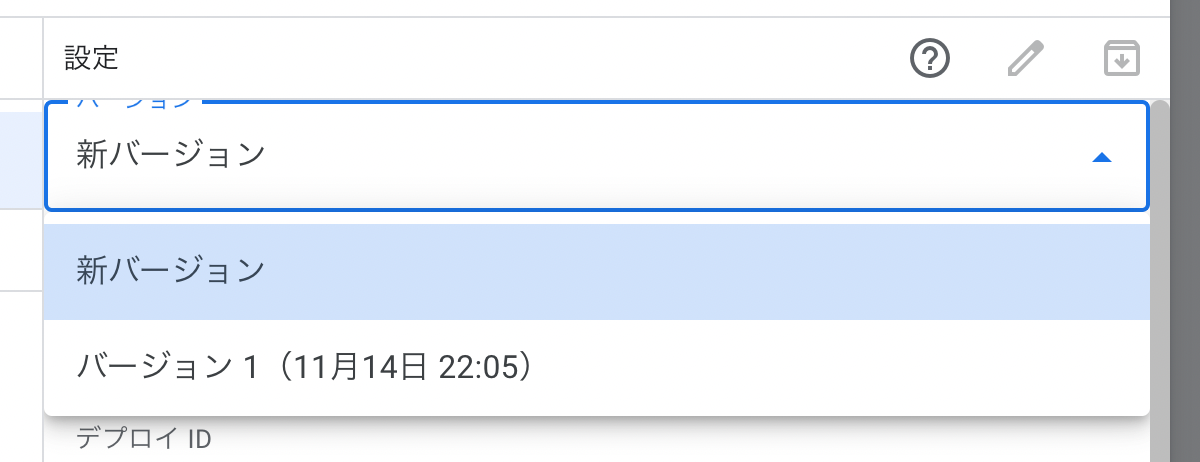
⑤「バージョン」で「新バージョン」を選択してください。

⑥「デプロイ」をクリックしてください

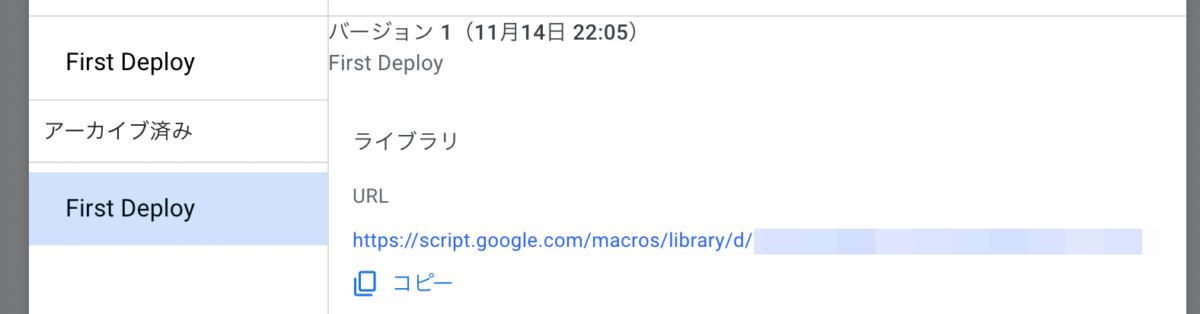
これで同じURLで修正したコードを反映できます。
旧バージョンのコードを使ったデプロイはアーカイブに移動し、同じ名前とURLでアクティブなデプロイが作られます。


お疲れ様でした!